Firebase Configuration
Estimated reading: 3 minutes
Setting up Firebase for your KiviCare - Laravel Project
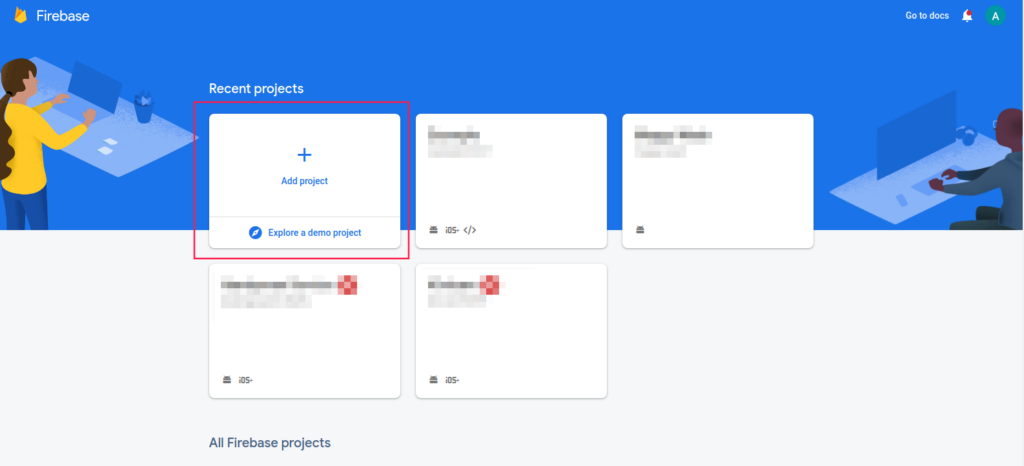
Create A New Firebase Project
We are creating the "Example" sample project.

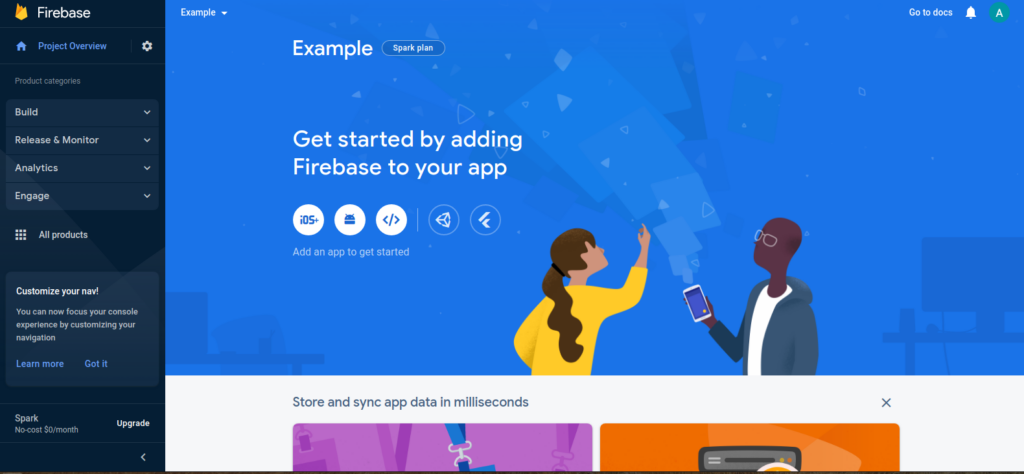
After completing the project, you will be presented with this type of dashboard.

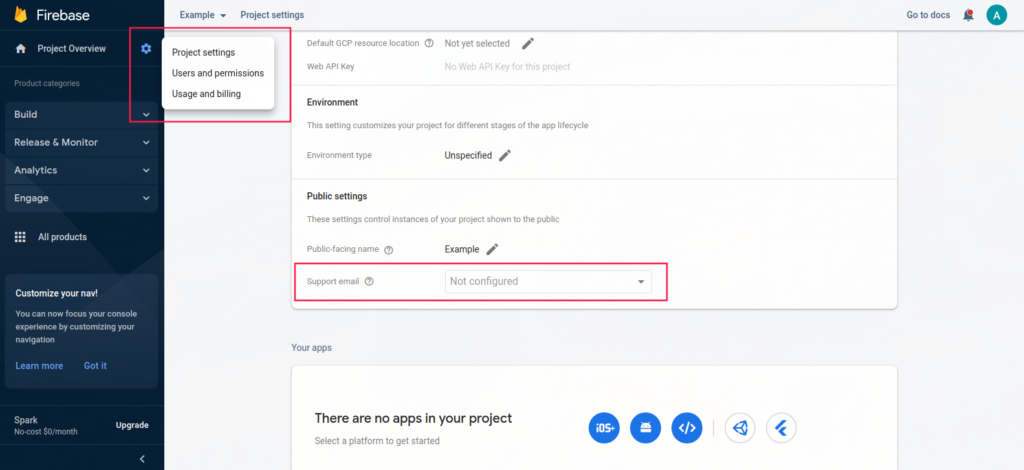
Go to the Project Settings and configure the Support Email.

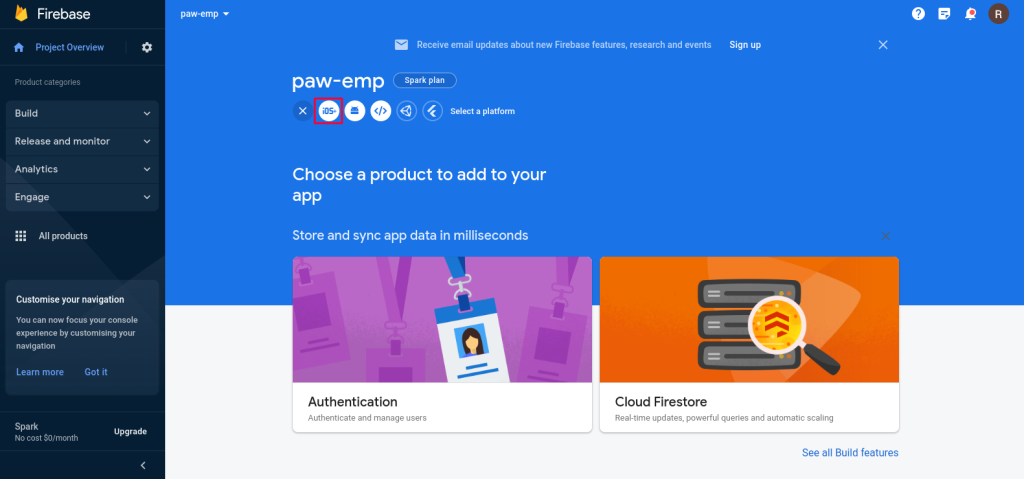
Add App With The Package Name In Firebase Console
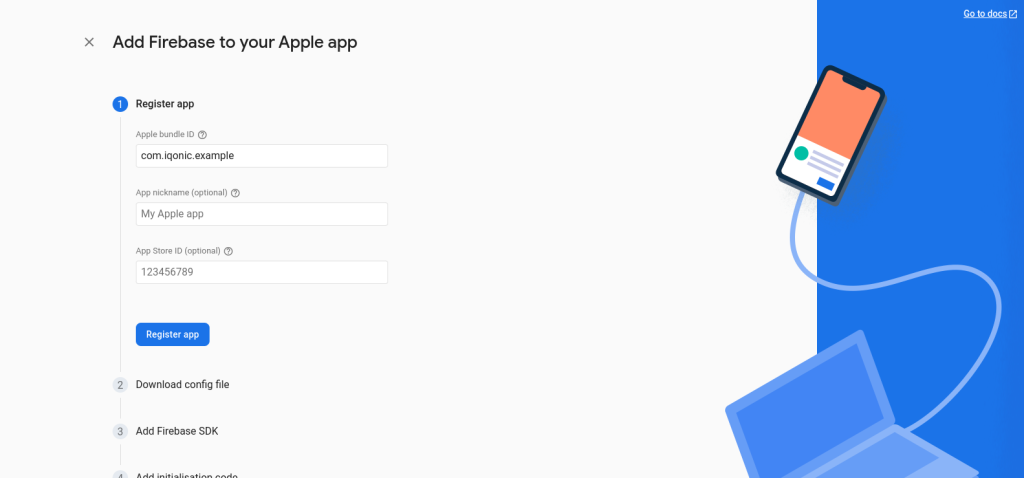
On the Firebase console, click the Android icon.

Enter Package Name (e.g., com.example.userApp) and click on register app.

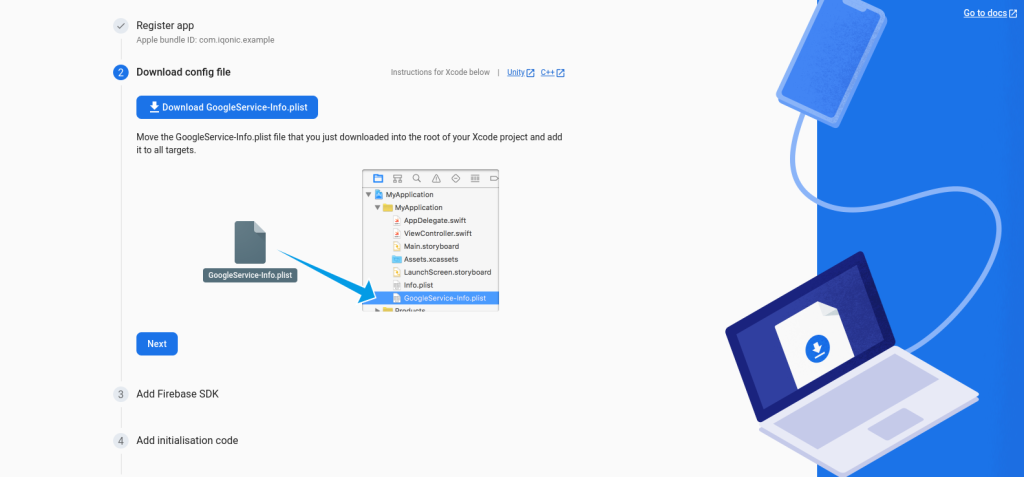
After registering the app, you will receive the Google JSON file, download it and save it to the android/app/ folder.

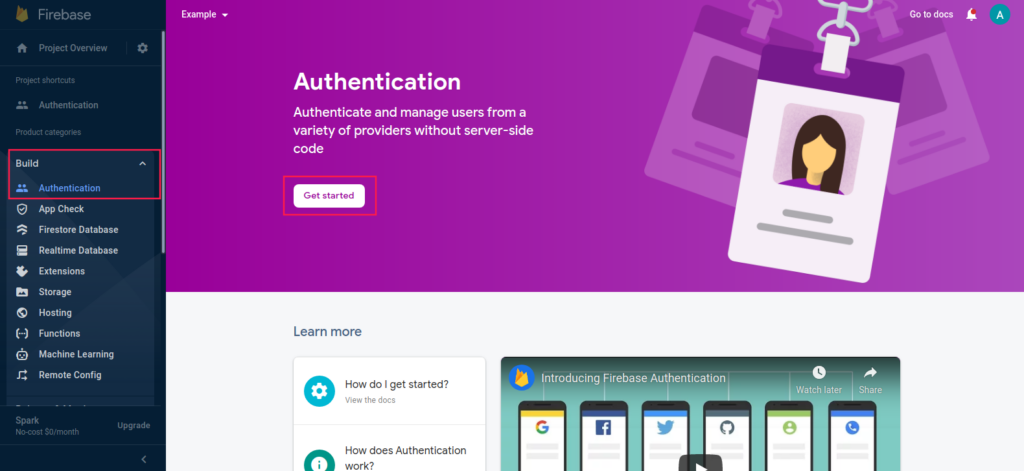
Set Up Firebase Authentication
Go to Build -> Authentication tab and click on Get started.

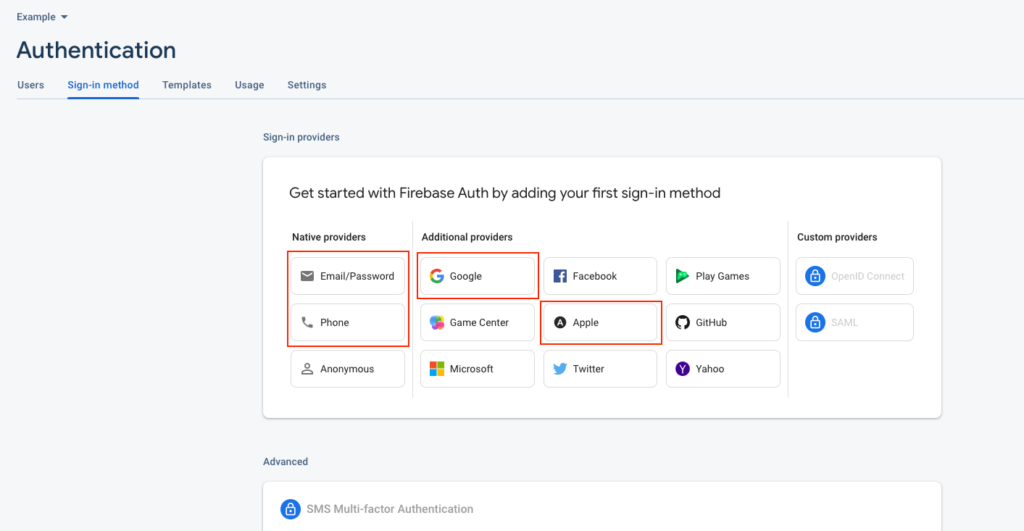
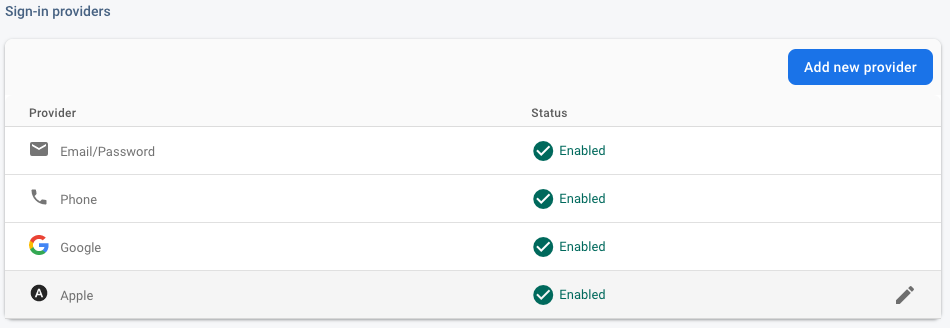
Then select the Email/Password, Google, Apple one by one and enable them.

Re-check if all these 3 modes of authentication are enabled or not.

SHA Fingerprint
SHA-1 fingerprint is a unique key generated for your PC that can be used for signing. It is important to have in the add Firebase as we are using Google Login and OTP Login, and to authorize these logins, we need a SHA Fingerprint certificate
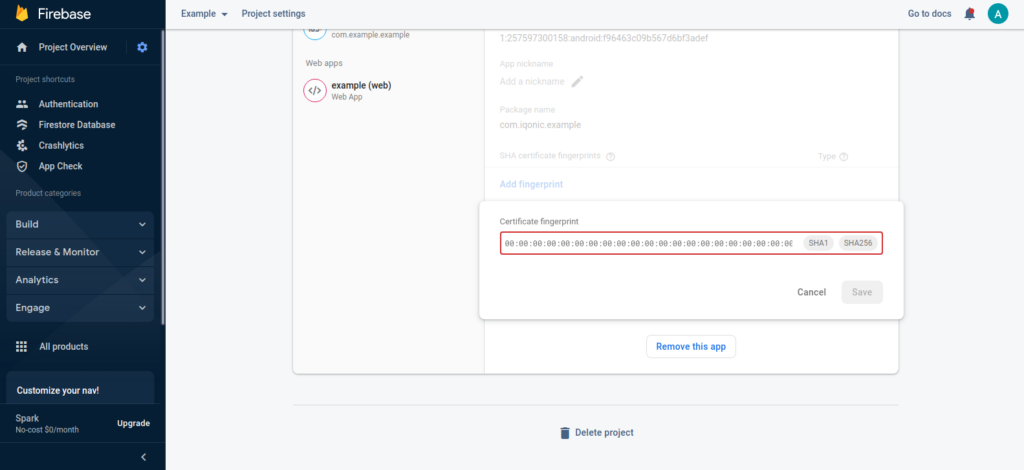
Add a SHA fingerprint to Firebase:
Follow these steps if you didn't initially provide a SHA certificate fingerprint for your Firebase Android app or if you need to add an additional one:
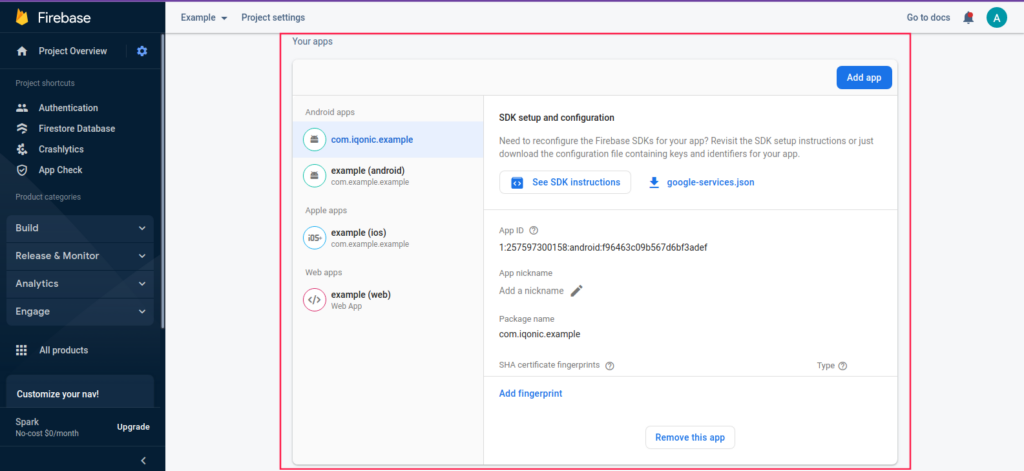
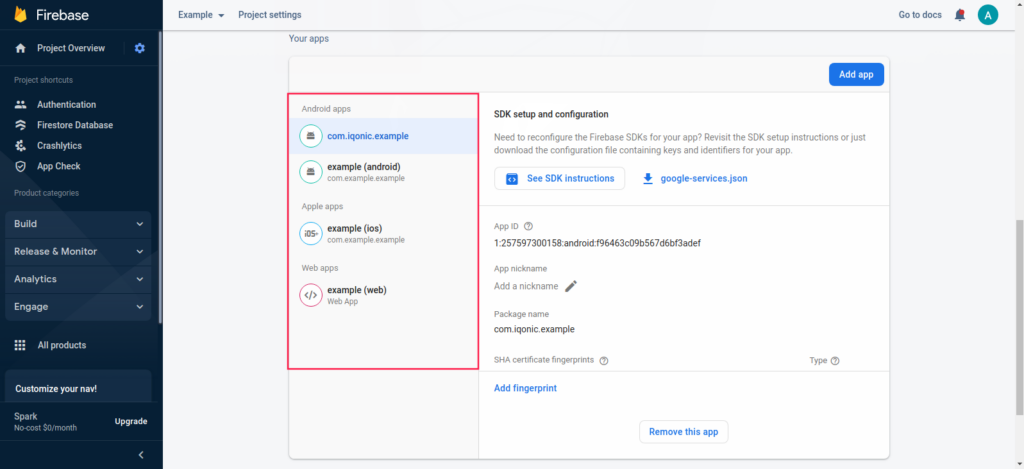
- In your Project settings, go to the Your apps card.

- Select the Firebase Android app to which you want to add a SHA fingerprint.

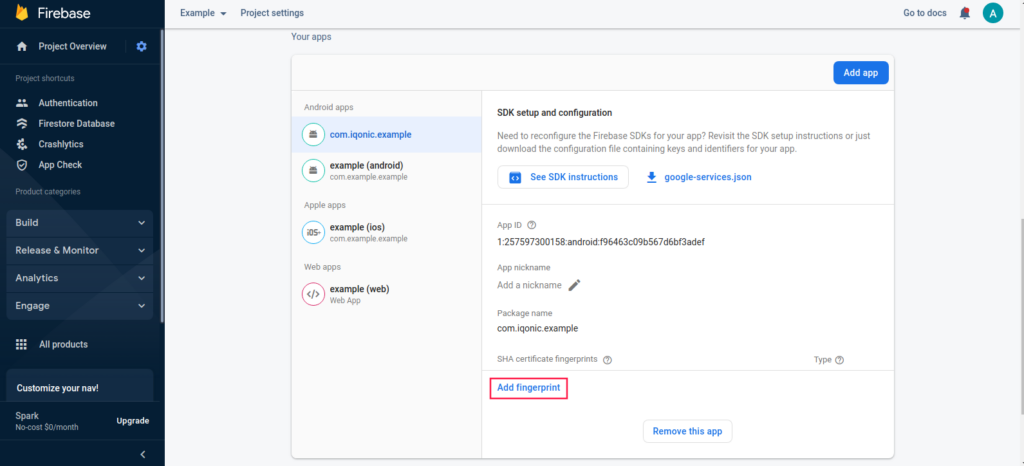
- Click Add fingerprint.

- Enter or paste the SHA fingerprint, then click Save.

How to generate the SHA from Android Studio
Enable Firebase Notification in Mobile for Both Android and iOS
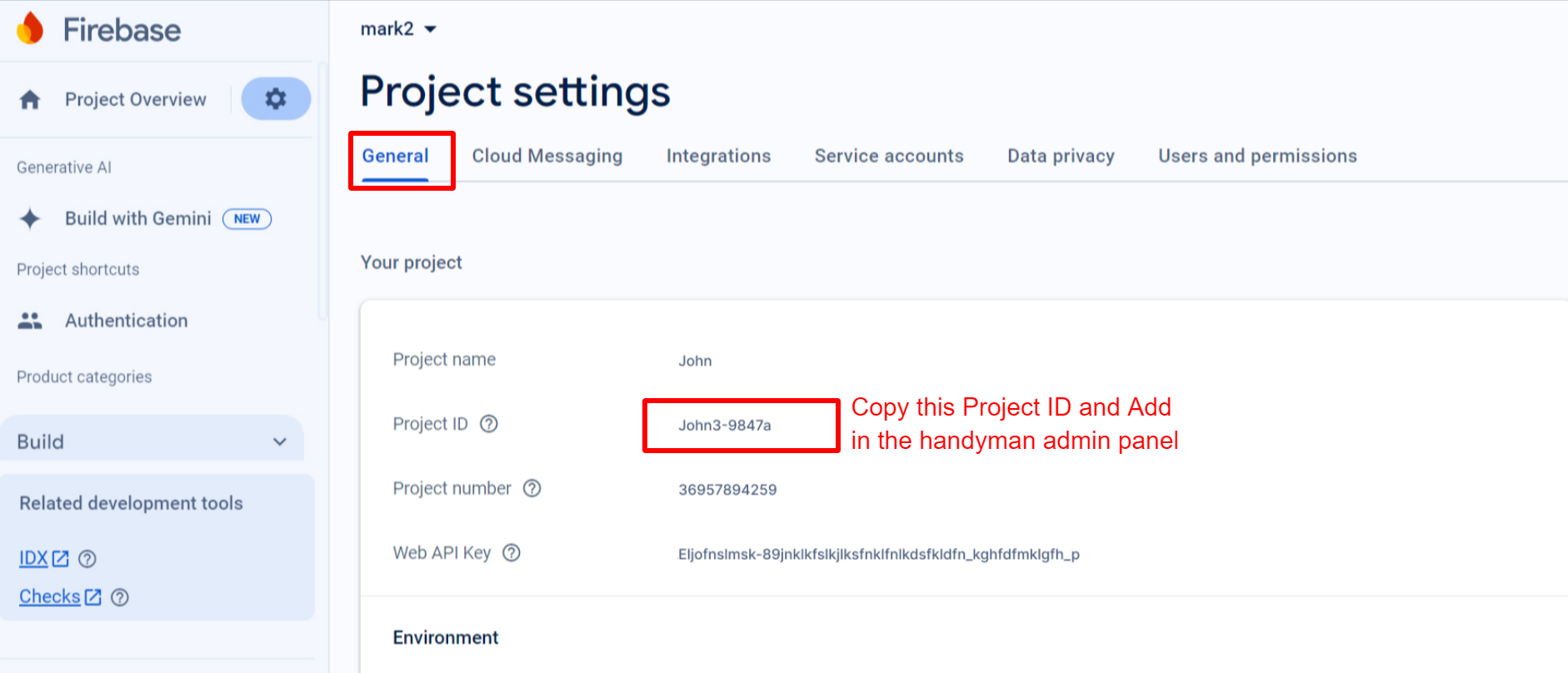
Obtain Project ID From Firebase
Click on Project Overview → Project Settings → General
In General Settings Copy the “Project ID from Firebase”

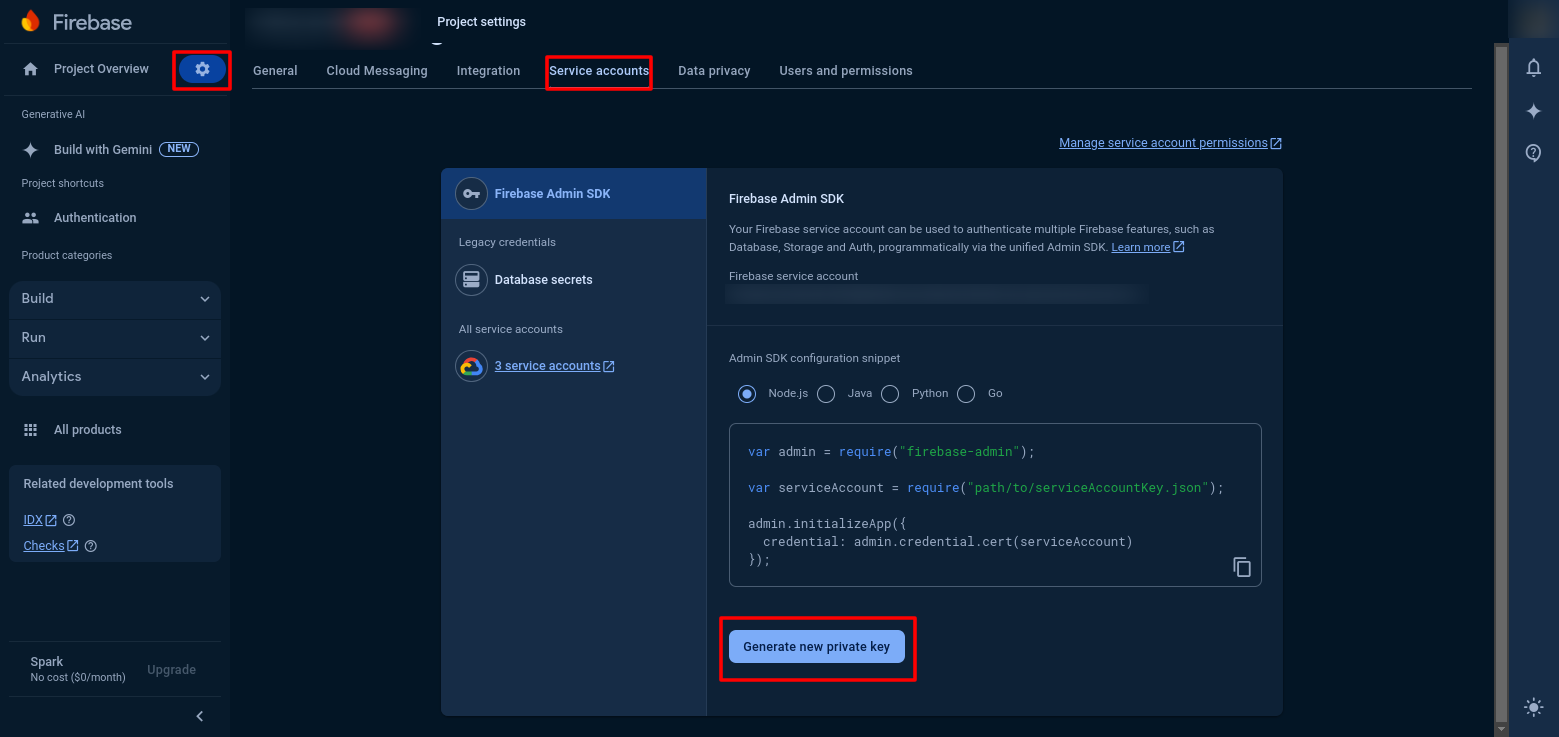
Obtain Firebase Service Account Json file
Click on "Service accounts" in the project Settings.
Click on Generate new Private key Button and Download the service Json file.

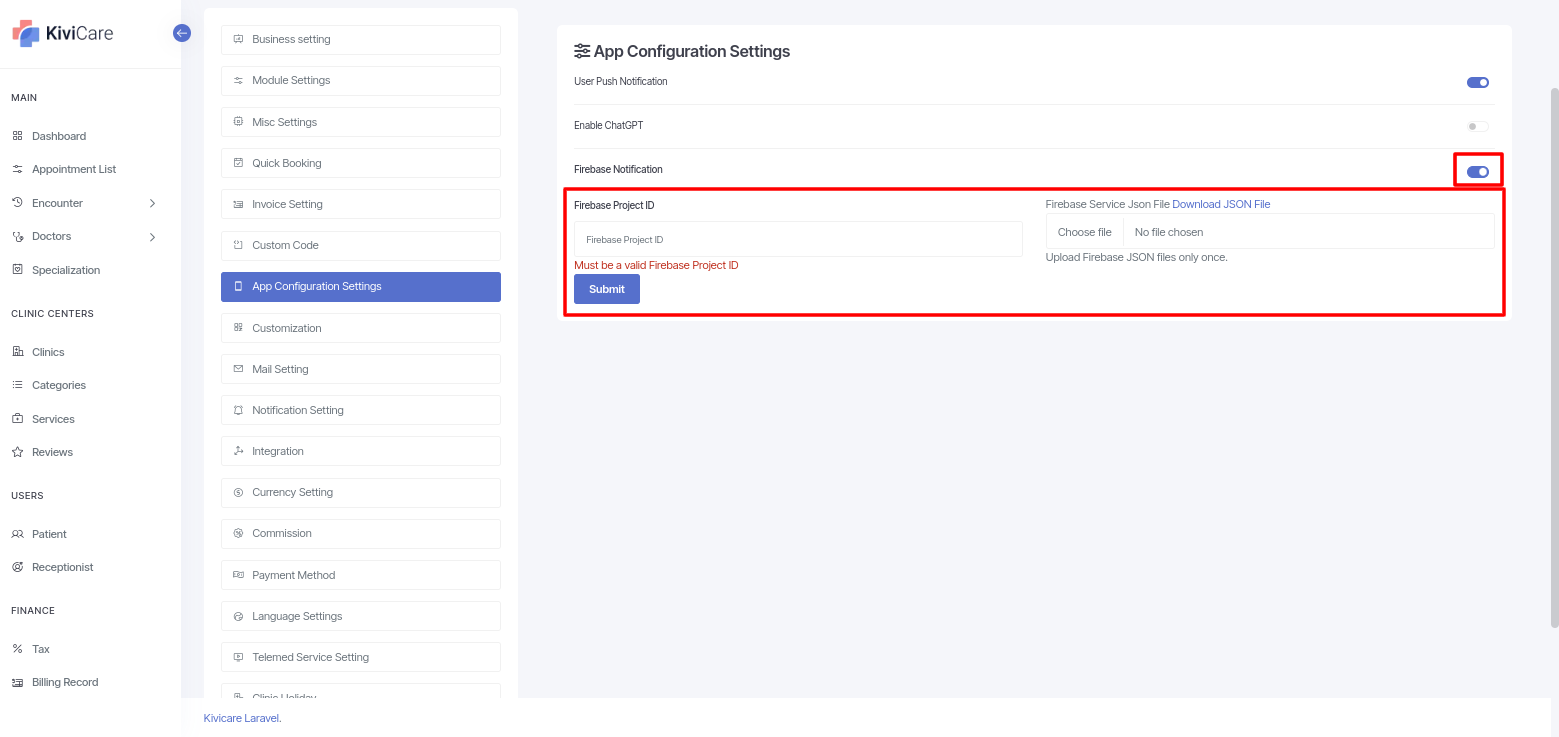
Add Firebase Project ID and Service Account Json file to Admin Panel
Go to the Admin Panel, select the "Setting" option in the left sidebar under the System section.
Select "App Configuration Setting" and enable Firebase Notification switch.
Add your Firebase Project ID and Upload your Firebase Service Account Json file and click on Submit Button.

If Service Account Json file upload fails due to permission issue or any other reason then,
- Open your backend code.
- Create folder with name "data" inside storage → app
- Place the Service Account JSON file inside the "data" folder.
Great! You Have Successfully Configured Firebase!