Firebase Configuration
Estimated reading: 3 minutes
Setting up Firebase for your Vizion AI Project
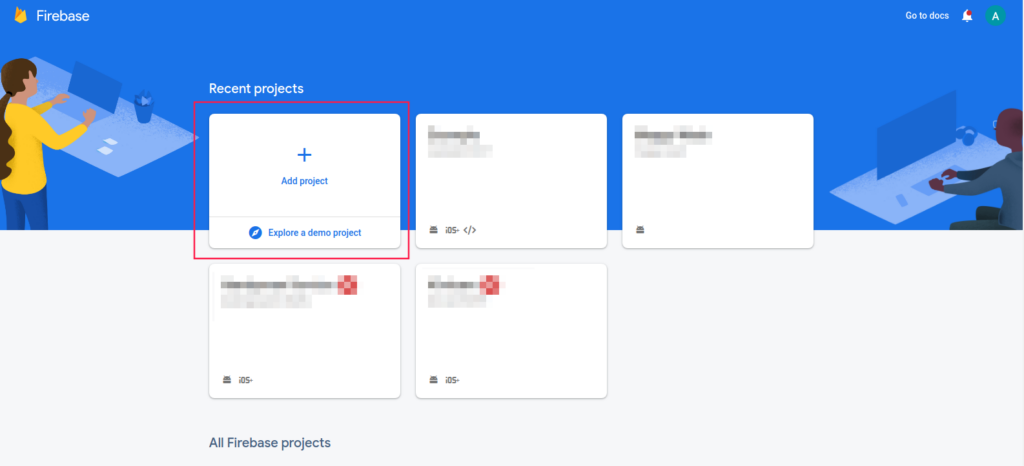
Creating A New Firebase Project
We are creating the "Example" sample project.

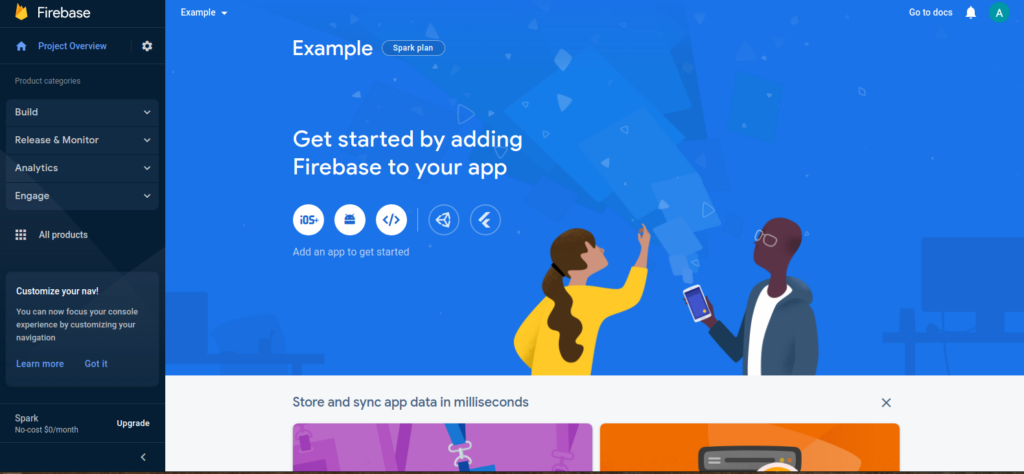
After completing the project, you will be presented with this type of dashboard.

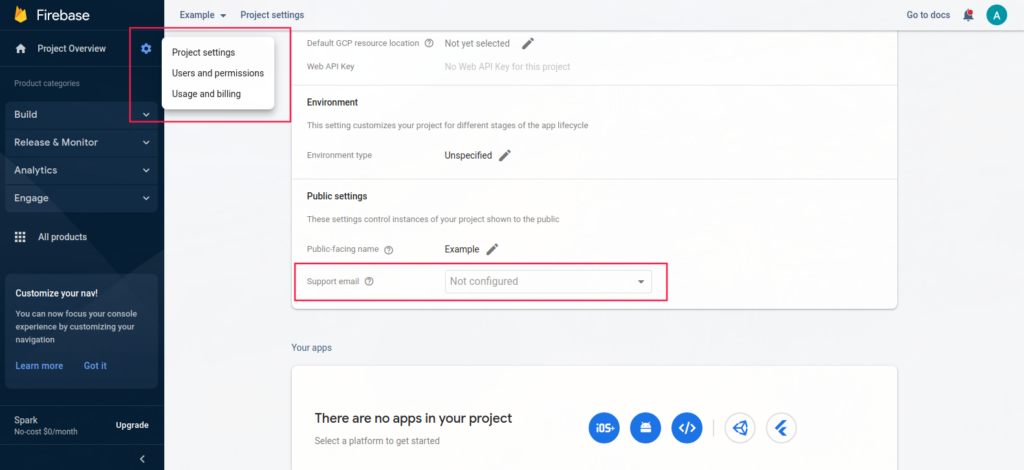
Go to the Project Settings and configure the Support Email.

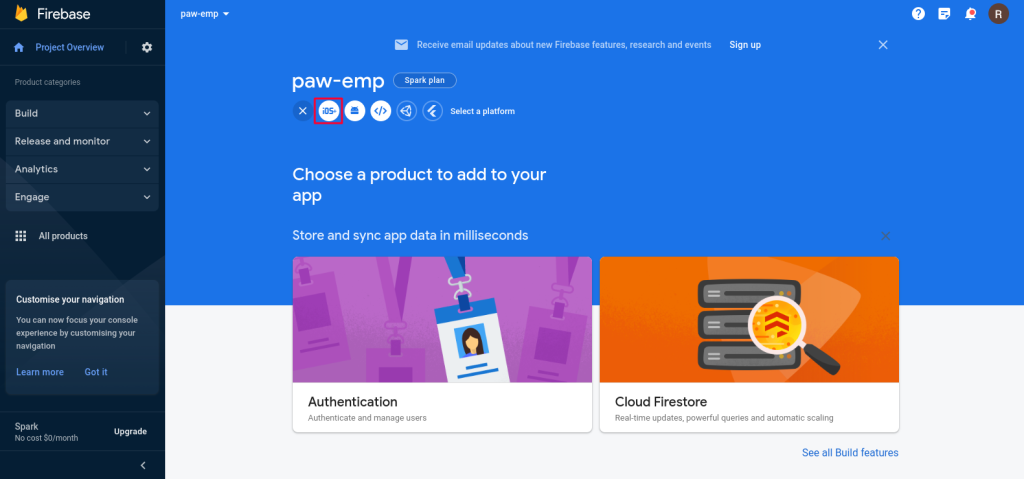
Add App With The Package Name In Firebase Console
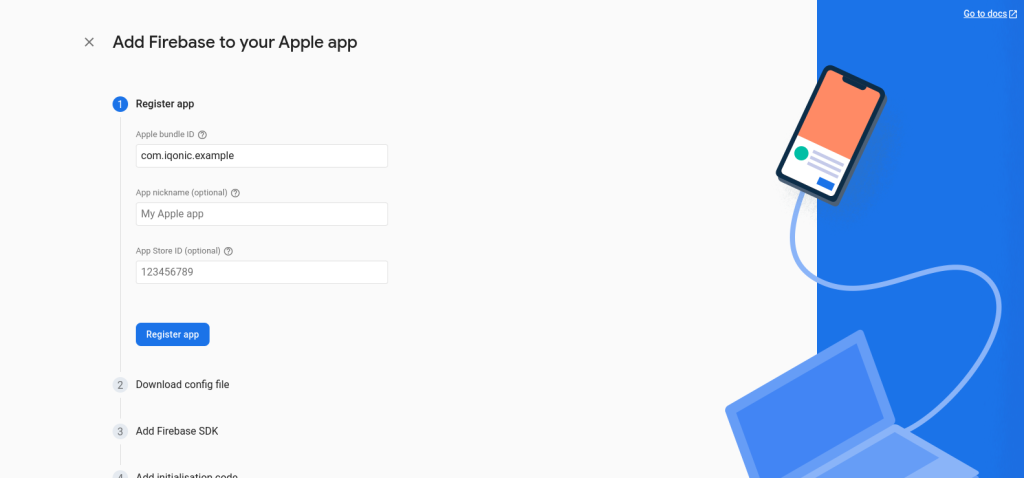
On the Firebase console, click the Android icon.

Enter Package Name (e.g., com.iqonic.example) and click on register app.

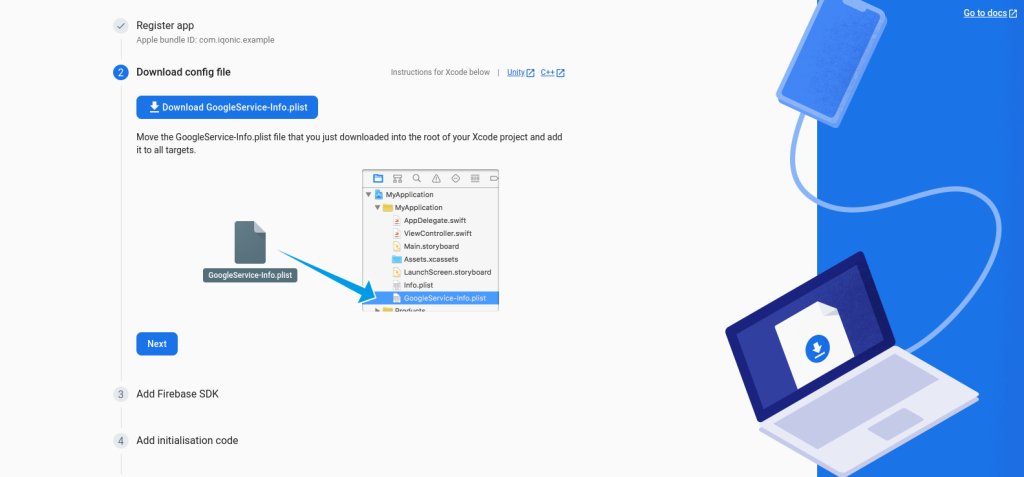
After registering the app, you will receive the Google JSON file; download it and save it to the Android folder.

Set Up Firebase Authentication
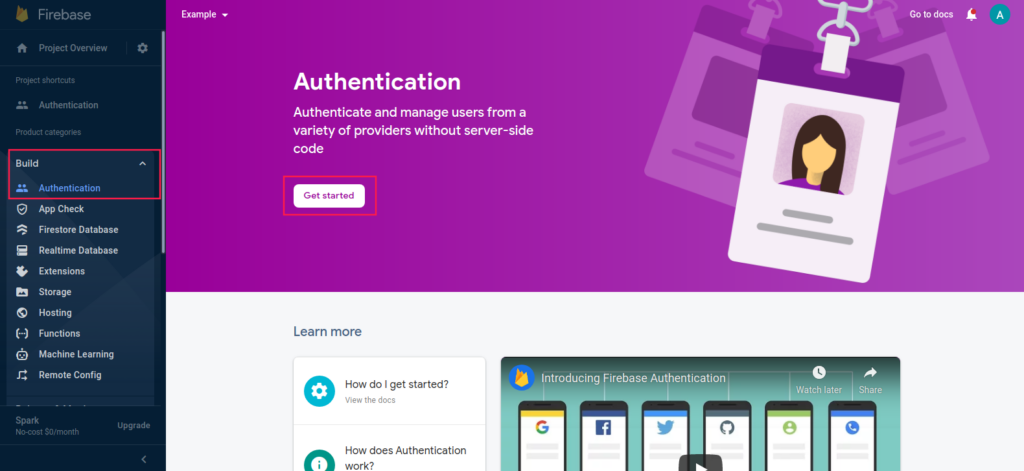
Go to Build → Authentication tab and click on Get started.

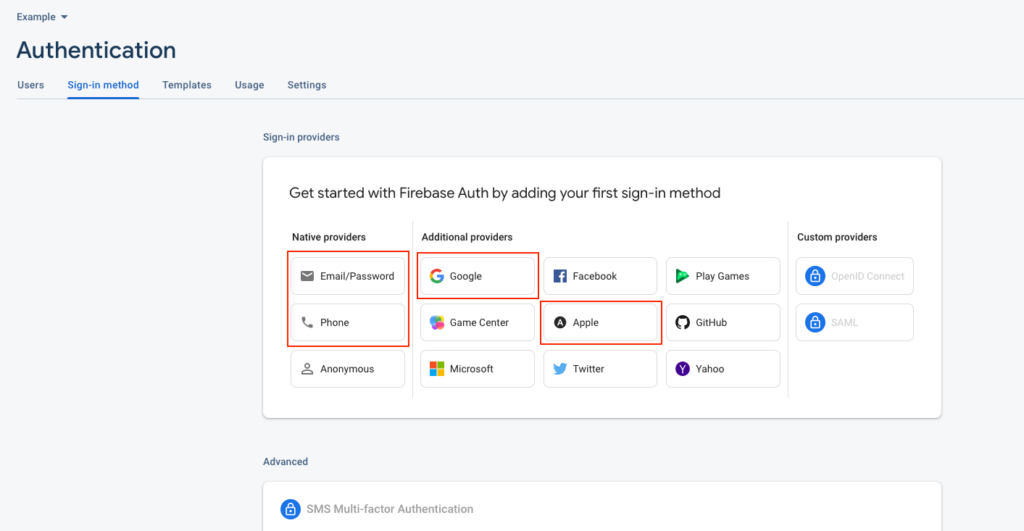
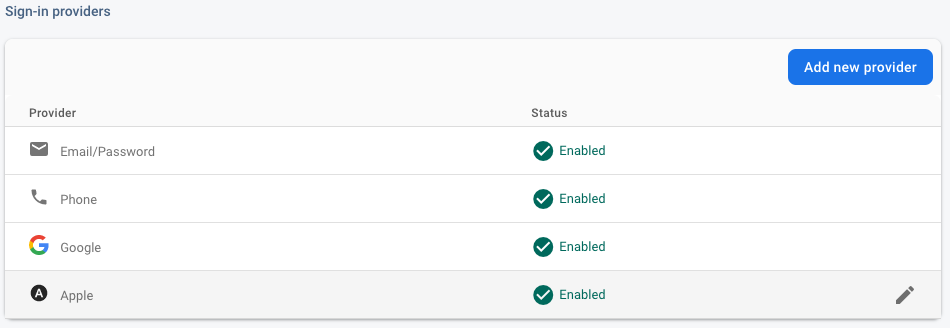
Then select the Email/Password, Google, Apple, and Phone Number one by one and enable them.

Re-check if all these 3 modes of authentication are enabled or not.

Add SHA fingerprint to Firebase
SHA-1 fingerprint is used as part of the OAuth 2.0 flow to verify the identity of the
Android app.
It ensures that only authorized apps can authenticate users and access Firebase Authentication
services securely.
SHA-256 fingerprint is used to enhance the security of authentication mechanisms provided by Firebase, such as Google Sign-In or Phone Authentication.
We need SHA1 and SHA256 for variant & config Debug and Release
SHA (Secure Hash Algorithm) fingerprints are used for authentication and security purposes. When you integrate Firebase services into your Android app, such as Firebase Authentication, Firebase Cloud Messaging (FCM), Firebase Dynamic Links, etc., you need to register your app's digital fingerprint, typically its SHA-1 or SHA-256 hash, with the Firebase project
Firebase Authentication uses SHA fingerprints to ensure the security of authentication requests. When you register your app with Firebase, you provide its SHA-1 or SHA-256 fingerprint. Firebase uses this fingerprint to authenticate communication between your app and the Firebase backend servers. This helps prevent unauthorized access to Firebase resources and enhances the security of user authentication.
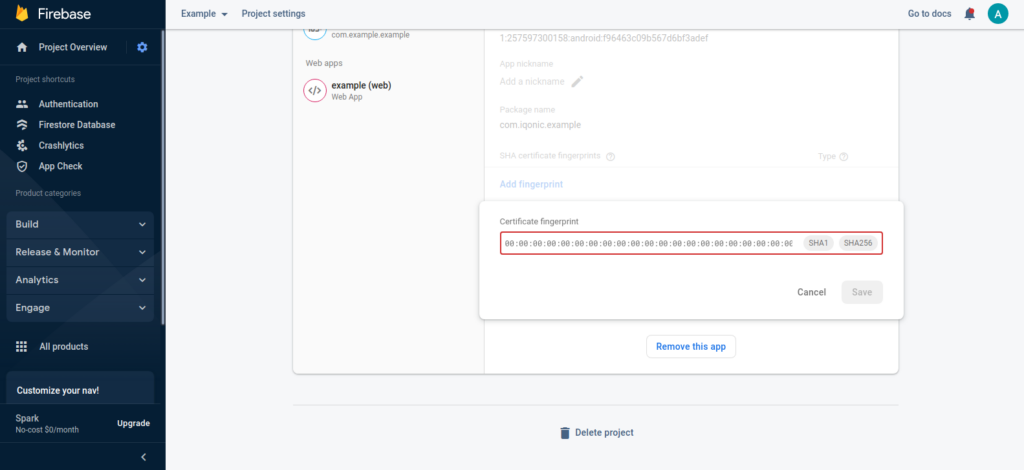
Follow these steps to add a SHA certificate fingerprint for your Firebase Android app initially or if you want to add an additional one:
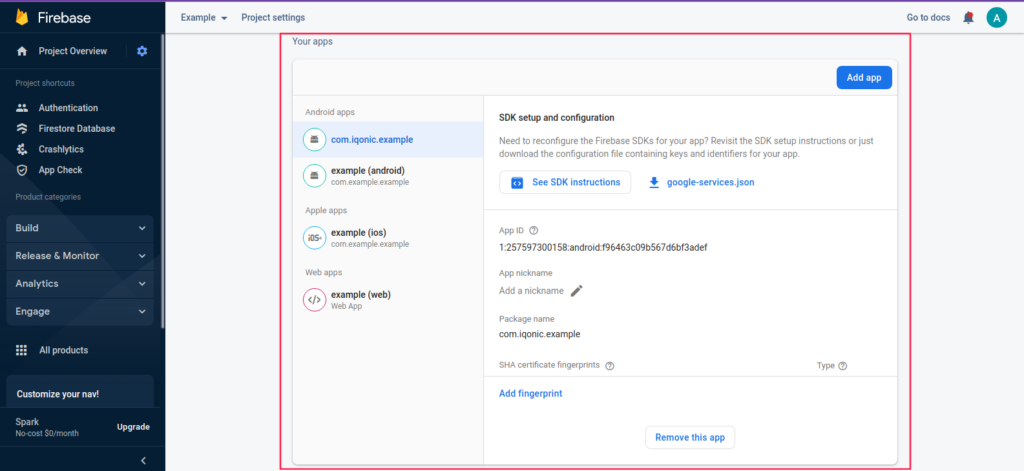
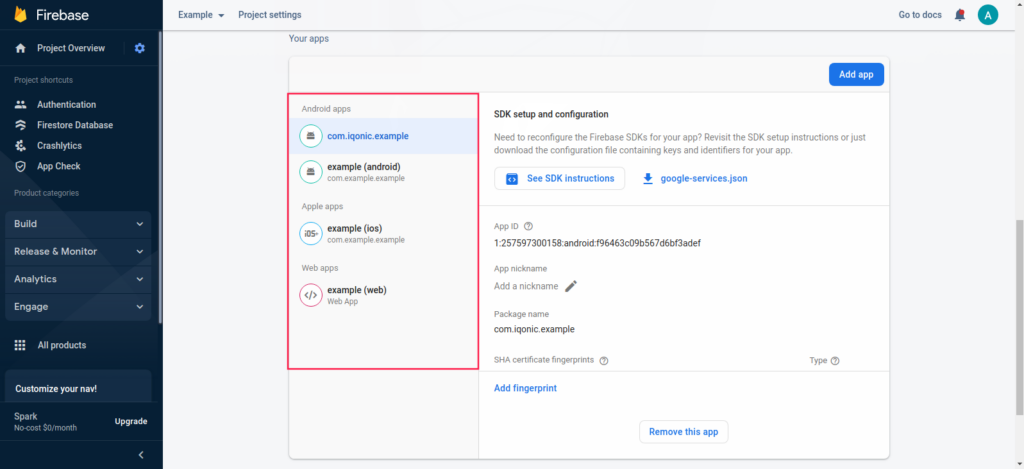
In your Project settings, go to the Apps

Select the Firebase Android app to which you want to add a SHA fingerprint

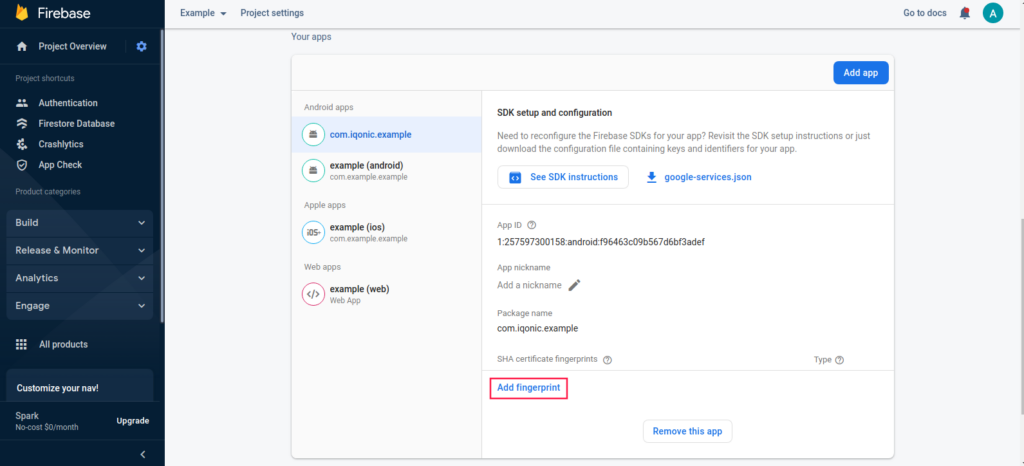
Click Add fingerprint.

Enter or paste the SHA fingerprint, then click Save.

How to generate the SHA from Android Studio:
Enable Firebase Notification in Mobile for Both Android and iOS
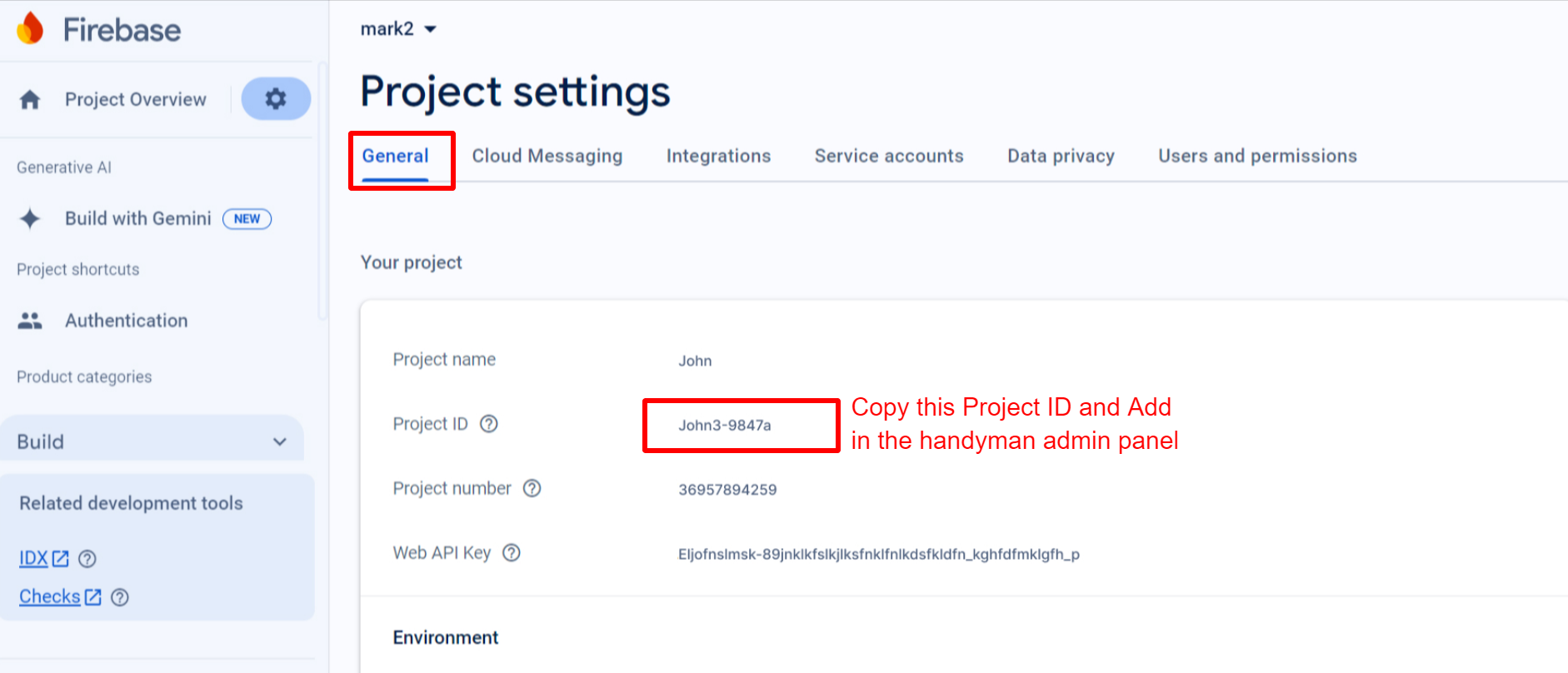
Obtain Project ID From Firebase
Click on Project Overview –> Project Settings –> General
In General Settings Copy the “Project ID from Firebase”

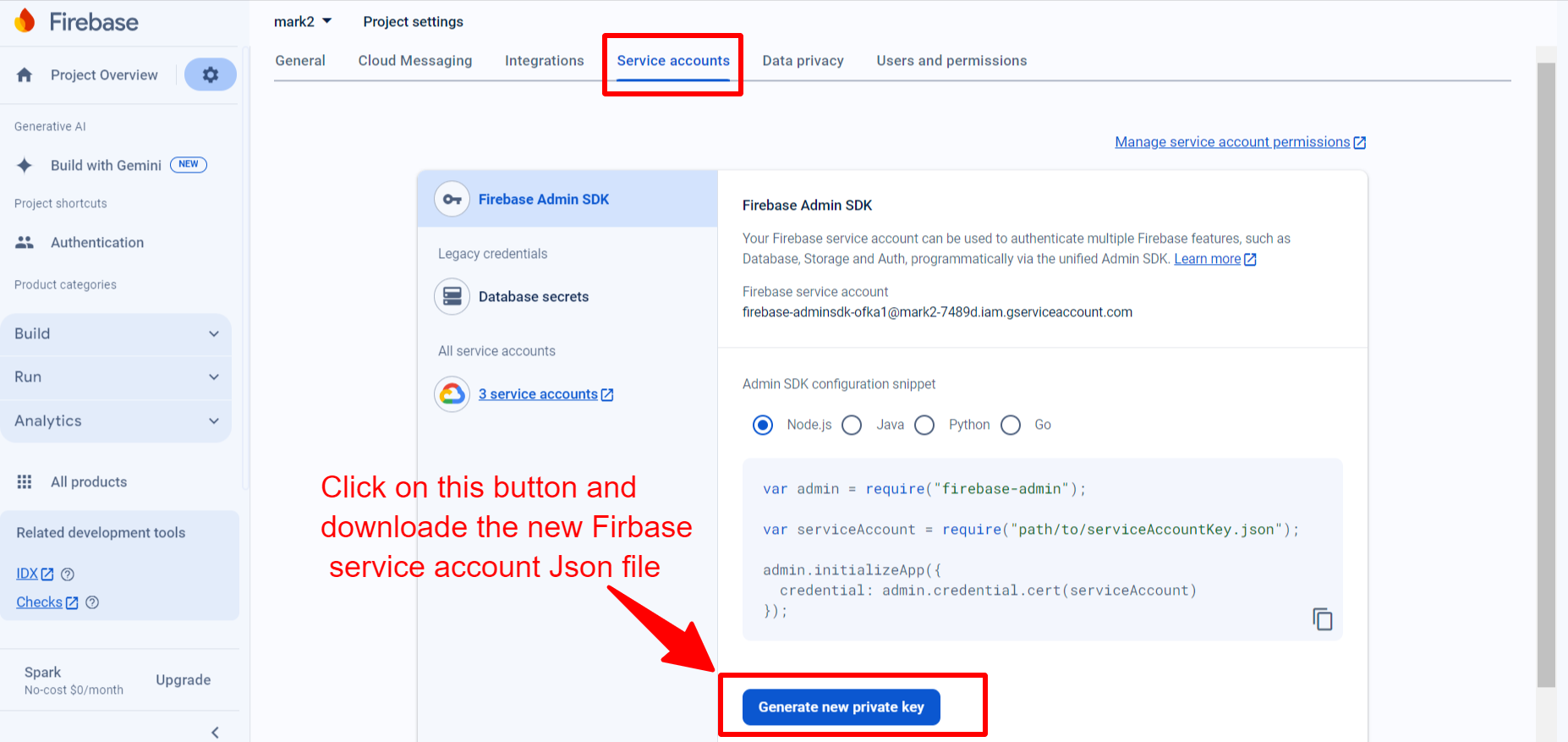
Obtain Firebase Service Account Json file
Click on Service accounts in the project Settings.
Click on Generate new Private key Button and Download the service Json file.

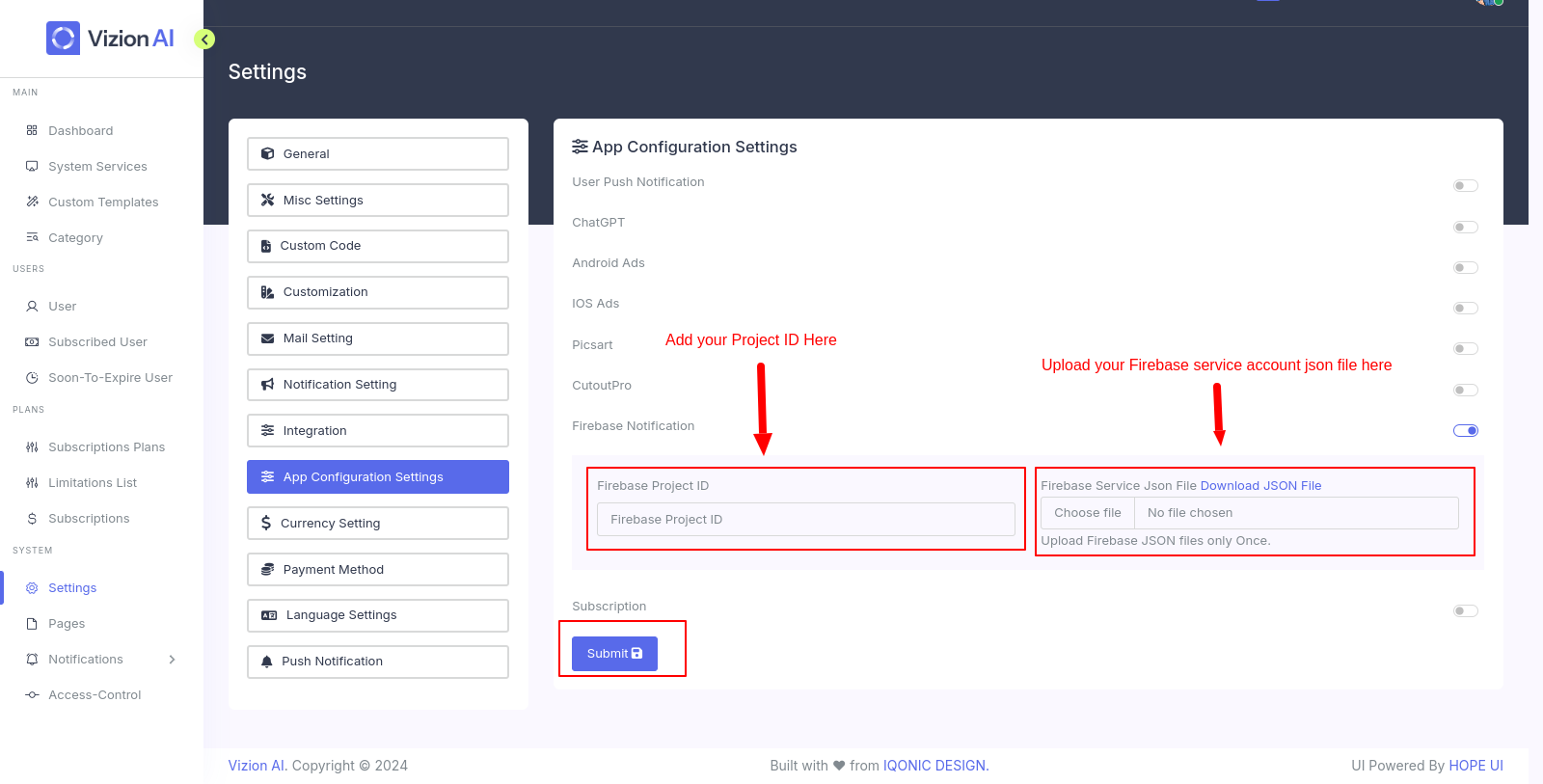
Add Firebase Project ID and Service Account Json file to Admin Panel
Go to the Admin Panel, select the "Setting" option in the left sidebar under the System section.
Select "App Configuration Setting" and enable Firebase Notification.
Add your Firebase Project ID and Upload your Firebase Service Account Json file and click on Save Button.

For iOS:
- Create APNs Certificate, please visit the documentation and follow step 3.
- Log in to Firebase and select your project.
- Go to the Project Settings and select the "Cloud Messaging" section.
- Scroll down to the Apple app configuration section and select your iOS build identifiers used for the Specific App.
- You'll get an "Upload APNs Certificates" popup, then drag or select your support.p12 certificate.
After that, add the below code in AppDelegate.swift file under ios folder in your project:
Great! You Have Successfully Configured Firebase!