Flutter Configuration
Estimated reading: 2 minutes
Setting up Flutter for your Vizion AI Project
Changing The App's Name
In the main directory, go to lib → configs.dart
const APP_NAME = 'YOUR APP NAME';
Reconfiguring The Server URL
In the main directory, go to lib → configs.dart
const DOMAIN_URL = "ADD YOUR DOMAIN URL";
Changing The Default Language
In the main directory, go to lib → configs.dart
const DEFAULT_LANGUAGE = "LANGUAGE CODE"; // (e.g., "en", "ar", "de", "pt", "es")
- Set the language code from the provided list
["en", "ar", "de", "pt", "es"]for supported languages in the application. For other languages, customization is required. - Use only the language code, not the entire language name. You can find the language codes here. :::
Changing The App Font
In the main directory, go to lib → app_theme.dart
fontFamily: GoogleFonts.FONT_NAME().fontFamily,
textTheme: GoogleFonts.FONT_NAMETextTheme(),
Remember to apply these steps to both the DarkTheme and LightTheme in the app_theme.dart file to ensure consistent behavior across your app's themes. :::
Changing Primary & Secondary Color
In the main directory, go to lib → utils → colors.dart
var primaryColor = Color(0xFF586AEA);
var secondaryColor = Color(0xFFD6FF79);
Best practice and setting the hex value after 0xFF, you can avoid unexpected color rendering issues and ensure consistent appearance of your UI elements.
Set up AdMob
- Replace Google AdMob IDs for different types of ads in lib -> config.dart
const String interstitialAdId = 'YOUR_INTERSTITIAL_AD_ID';
const String nativeAdId = 'YOUR_NATIVE_AD_ID';
const String bannerAdId = 'YOUR_BANNER_AD_ID';
const String openAdId = 'YOUR_OPEN_AD_ID';
const String rewardedAdId = 'YOUR_REWARDED_AD_ID';
const String rewardInterstitialAdId = 'YOUR_REWARD_INTERSTITIAL_AD_ID';
If you haven’t set up AdMob yet, follow these steps:
- Refer to Google AdMob Document.
- Return to your Application source code.
- Open the lib → configs.dart file.
- To ensure proper functionality , replace the variables -
Keys to replace in lib → configs.dart:
const String interstitialAdId
const String nativeAdId
const String bannerAdId
const String openAdId
const String rewardedAdId
const String rewardInterstitialAdId - Run the application. Your ads are now live.
Change the Google AdMob App ID in AndroidManifest.xml and Info.plist
Change Google AdMob App ID in AndroidManifest.xml
Change Google AdMob App ID in Info.plist
Add FirebaseOptions
After completion of Firebase Configuration you can proceed further.
In the main directory, go to lib → firebase_options.dart.
final FirebaseOptions firebaseConfig = FirebaseOptions(
apiKey: 'FIREBASE API KEY',
appId:isIOS ? 'FIREBASE iOS APP ID':'FIREBASE iOS ANDROID APP ID',
projectId: 'FIREBASE PROJECT ID',
messagingSenderId: 'FIREBASE SENDER ID',
storageBucket: 'FIREBASE STORAGE BUCKET',
iosBundleId: 'FIREBASE iOS APP BUNDLE ID',
);
Note - If you're using Vizion AI version below 2.0.1, you'll locate the firebaseConfig object in lib → configs.dart.
- Open your Firebase Console
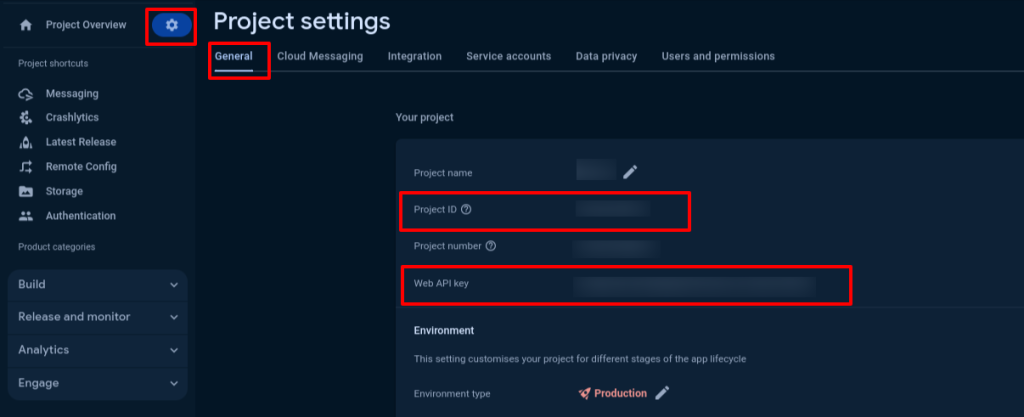
For apiKey go to Project Settings and Click on General Tab you’ll find Web API Key and Project ID and paste it all blocks in dart file mentioned above.

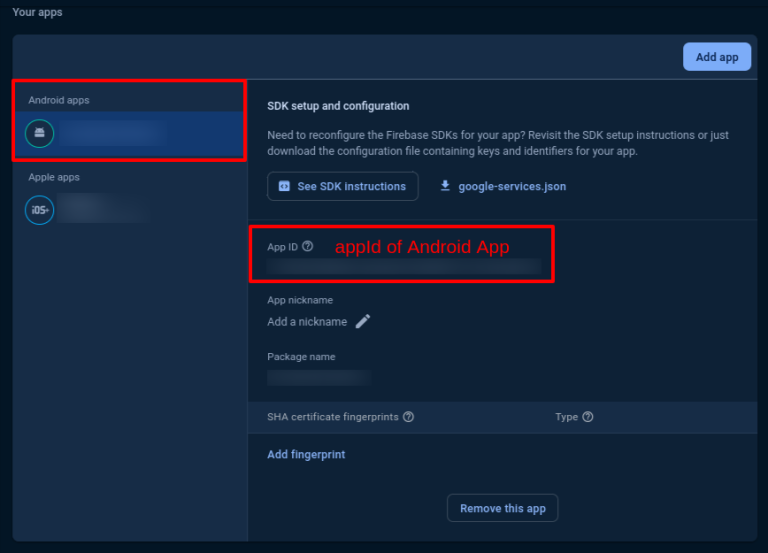
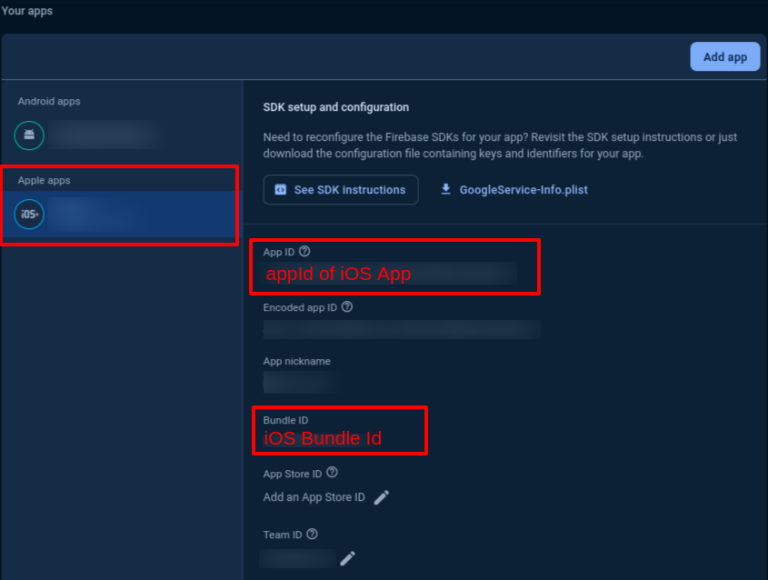
Scroll Down and in Your Apps section you’ll find App Id in Android and iOS section.
Copy respective values and paste it to appId.
Copy Bundle ID and paste it to iosBundleId.


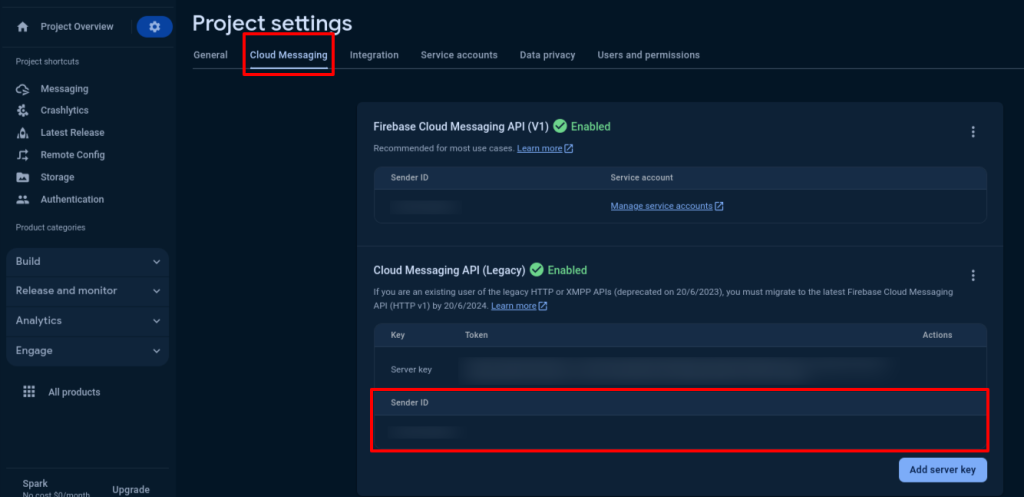
For messagingSenderId Click on Cloud Messaging you will see Sender ID. Copy that paste it to messagingSenderId.

For storageBucket
Navigate to android → app
Open google-service.json
Under "project_info" find "storage_bucket" and Copy value and paste it into storageBucket.
Note - You can leave it empty as well.
Verify Default Firebase options in Firebase Initialization
- Open main.dart
- You will find Firebase.initializeApp in void main() and firebaseMessagingBackgroundHandler() method.
- verify that Default Firebase Options for current platform is initialized or not.
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform).then((value) {
PushNotificationService().setupFirebaseMessaging();
if (kReleaseMode) FlutterError.onError = FirebaseCrashlytics.instance.recordFlutterFatalError;
}).catchError(onError);
Future<void> firebaseMessagingBackgroundHandler(RemoteMessage message) async {
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
log('NOTIFICATIONDATA: ${message.data}');
log('notification body-->: ${message.notification}');
log('notification title-->: ${message.notification!.title}');
log('notification body-->: ${message.notification!.body}');
}
Update Notification Icon Name
After creating notification icon you can perform this change.
- Open lib → utils → push_notification_service.dart.
- In showNotification() method find lines below
const AndroidInitializationSettings initializationSettingsAndroid = AndroidInitializationSettings('@drawable/YOUR NOTIFICATION ICON NAME');
var androidPlatformChannelSpecifics = AndroidNotificationDetails(
'notification',
'Notification',
importance: Importance.high,
visibility: NotificationVisibility.public,
autoCancel: true,
//color: primaryColor,
playSound: true,
priority: Priority.high,
icon: '@drawable/YOUR NOTIFICATION ICON NAME',
);